Custom Font Untuk Tampilan Seluler? Hapus Saja
Custom font merupakan sebuah alternatif bagi font bawaan sistem yang digunakan untuk membuat sebuah blog bernilai lebih secara visual. Namun perlu diketahui bahwa setiap penggunaan custom font ini bisa berimbas pada performa blog.
Custom font akan mencekal prose perenderan elemen blog. Walaupun hanya beberapa millisecon, namun bagi blogger yang berorientasi pada kecepatan blog maka beberapa millisecon ini bak senilai segelas racun. Itu jika kecepatan internet normal, jika sedang down kadang blog menjadi blank, dimana browser melakukan transfer data font namun tak kunjung selesai.

Banyak yang menyarankan penggunaan custom font ini mengingat tampilan dai font-sistem terutama sans serif kurang menarik. Beda dengan custom font yang mampu memberikan tampilan visual yang lebih menarik sehingga kegiatan membaca juga asik. Selain itu custom font konsisten pada semua perangkat dan sistem operasi. Beda dengan sitem font, misalnya pada windows menggunakan Segoe UI di mac atau di ubuntu lain lagi.
Namun custom font ini, setidaknya bagi saya, hanya menarik saat dilihat pada perangkat komputer saja. Sedangkan saat dilihat pada perangkat seluler, custom font tidak terlalu berbeda dengan sistem font. Pada perangkat seluler, sistem font seperi arial, segoe ui dan seans serif lainnya sangat berbeda 180 derajat saat dilihat pada desktop. Entah kenapa, apakah karena komputer memilki pixel density yang lebih kecil saya kurang paham.
Yang membedakan sistem font seperti arial dengan custom font seperti roboto saat dilihat pada perangkat seluler hanya pada ketebalannya dan line height-nya saja. Selebihnya sama-sama enak dipandang. Kecuali jika custom font yang digunakan bertipe rapat/condensed lain lagi ceritanya, font bawaan tidak akan mampu menyerupainya.
Lalu jika custom maupun sistem font sama-sama enak dipadang pada perangkat seluler, buat apa kita menggunakan custom font? padahal ketiadaan custom font ini bisa memberikan kita beberapa millisecon kecepatan dan penghematan beberapa kilobyte. User tidak akan bisa membedakan apakah blog kita menggunakan arial atau open sans, mereka tidak akan peduli.
Misalkan custom font yang saya gunakan pada blog saya adalah roboto. 80% blog saya diakses melalui perangkat seluler berbasis android, sedangkan font standar yang digunakan pada android adalah roboto. Jadi font dari dari google font dimuat yang memakan beberapa millisecon serta beberapa kilobyte untuk menampilkan font roboto tersebut padahal di sistem sudah terinstal, jadinya saya bak mubazir dan buang-buang resouces.
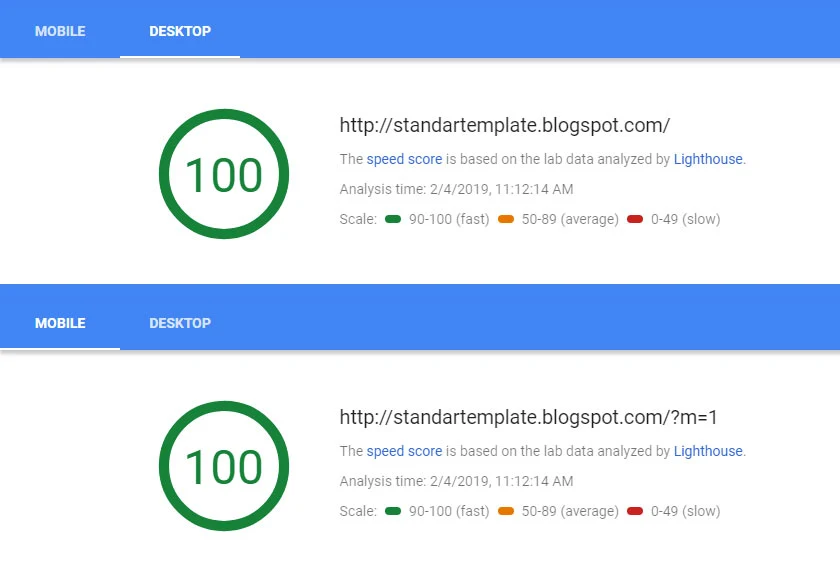
Dari segi kecepatan menurut hasil pengujian Google Pagespeed Insight, penggunaan font ini sangat berpengaruh pada vesi seluler di bandingkan versi desktop. Pada versi seluler skor mentok pada angka 98%, sedangkan pada versi desktop skor menyentuh angka 100.

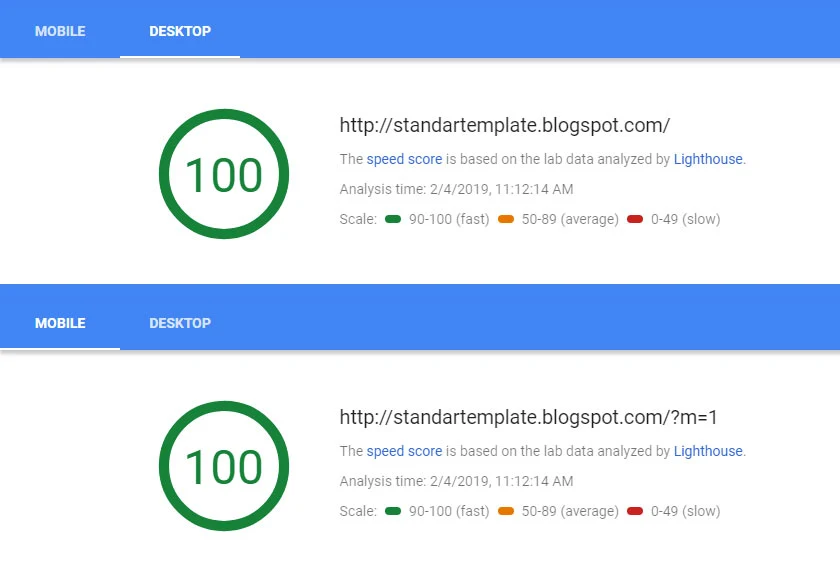
Mengingat pengakses blog sekarang lebih dari 80% menggunakan perangkat seluler maka blog harus benar-benar dioptimasi pada perangkat ini, dan menghilangkan penggunaan custom font bisa menjadi salah satu jalan keluar. Coba kita bandingkan dengan pengujian berikut dimana penggunaan custom font ditiadakan.

Hasil pengujian menunjukan penigkatan maksimal, membuat kecepatan blog di versi seluler menembus angka 100, luar biasa kan? Maka dari itu saya menyarankan penggunaan custom font ini hanya diterapkan pada versi disktop saja. Kalau pada blog berbasis blogger bisa dengan menggunakan tag kondisional. Kalau untuk wordpress ataupun platform lainnya saya kurang tahu caranya.
Untuk blogger silahkan login ke akun kalian, lalu cari kode font template kalian. Contoh:
Kode link font Roboto:
Tambahkan tag konditional hingga kode akhirnya seperti berikut:
Dengan menambahkan tag kondisional tersebut maka font hanya akan dimuat pada versi desktop saja, sedangkan saat laman diakses pada versi seluler maka font tidak akan dimuat.
Jika kalian tidak menemukan kode font seperti di atas artinya kode custom font pada template kalian diembed pada area CSS dam bentuk font-face. Untuk menggantinya silahkan cek dulu tipe fontnya, ketebalannya, style-nya lalu ambil kode font tersebut pada google font.
Custom font akan mencekal prose perenderan elemen blog. Walaupun hanya beberapa millisecon, namun bagi blogger yang berorientasi pada kecepatan blog maka beberapa millisecon ini bak senilai segelas racun. Itu jika kecepatan internet normal, jika sedang down kadang blog menjadi blank, dimana browser melakukan transfer data font namun tak kunjung selesai.

Banyak yang menyarankan penggunaan custom font ini mengingat tampilan dai font-sistem terutama sans serif kurang menarik. Beda dengan custom font yang mampu memberikan tampilan visual yang lebih menarik sehingga kegiatan membaca juga asik. Selain itu custom font konsisten pada semua perangkat dan sistem operasi. Beda dengan sitem font, misalnya pada windows menggunakan Segoe UI di mac atau di ubuntu lain lagi.
Namun custom font ini, setidaknya bagi saya, hanya menarik saat dilihat pada perangkat komputer saja. Sedangkan saat dilihat pada perangkat seluler, custom font tidak terlalu berbeda dengan sistem font. Pada perangkat seluler, sistem font seperi arial, segoe ui dan seans serif lainnya sangat berbeda 180 derajat saat dilihat pada desktop. Entah kenapa, apakah karena komputer memilki pixel density yang lebih kecil saya kurang paham.
Yang membedakan sistem font seperti arial dengan custom font seperti roboto saat dilihat pada perangkat seluler hanya pada ketebalannya dan line height-nya saja. Selebihnya sama-sama enak dipandang. Kecuali jika custom font yang digunakan bertipe rapat/condensed lain lagi ceritanya, font bawaan tidak akan mampu menyerupainya.
Lalu jika custom maupun sistem font sama-sama enak dipadang pada perangkat seluler, buat apa kita menggunakan custom font? padahal ketiadaan custom font ini bisa memberikan kita beberapa millisecon kecepatan dan penghematan beberapa kilobyte. User tidak akan bisa membedakan apakah blog kita menggunakan arial atau open sans, mereka tidak akan peduli.
Misalkan custom font yang saya gunakan pada blog saya adalah roboto. 80% blog saya diakses melalui perangkat seluler berbasis android, sedangkan font standar yang digunakan pada android adalah roboto. Jadi font dari dari google font dimuat yang memakan beberapa millisecon serta beberapa kilobyte untuk menampilkan font roboto tersebut padahal di sistem sudah terinstal, jadinya saya bak mubazir dan buang-buang resouces.
Dari segi kecepatan menurut hasil pengujian Google Pagespeed Insight, penggunaan font ini sangat berpengaruh pada vesi seluler di bandingkan versi desktop. Pada versi seluler skor mentok pada angka 98%, sedangkan pada versi desktop skor menyentuh angka 100.

Mengingat pengakses blog sekarang lebih dari 80% menggunakan perangkat seluler maka blog harus benar-benar dioptimasi pada perangkat ini, dan menghilangkan penggunaan custom font bisa menjadi salah satu jalan keluar. Coba kita bandingkan dengan pengujian berikut dimana penggunaan custom font ditiadakan.

Hasil pengujian menunjukan penigkatan maksimal, membuat kecepatan blog di versi seluler menembus angka 100, luar biasa kan? Maka dari itu saya menyarankan penggunaan custom font ini hanya diterapkan pada versi disktop saja. Kalau pada blog berbasis blogger bisa dengan menggunakan tag kondisional. Kalau untuk wordpress ataupun platform lainnya saya kurang tahu caranya.
Untuk blogger silahkan login ke akun kalian, lalu cari kode font template kalian. Contoh:
Kode link font Roboto:
<link href='https://fonts.googleapis.com/css?family=Roboto:400,700' rel='stylesheet'/>
Tambahkan tag konditional hingga kode akhirnya seperti berikut:
<b:if cond='data:blog.isMobileRequest == "false"'>
<link href='https://fonts.googleapis.com/css?family=Roboto:400,700' rel='stylesheet'/>
</b:if>
Dengan menambahkan tag kondisional tersebut maka font hanya akan dimuat pada versi desktop saja, sedangkan saat laman diakses pada versi seluler maka font tidak akan dimuat.
Jika kalian tidak menemukan kode font seperti di atas artinya kode custom font pada template kalian diembed pada area CSS dam bentuk font-face. Untuk menggantinya silahkan cek dulu tipe fontnya, ketebalannya, style-nya lalu ambil kode font tersebut pada google font.